
About this website.
I think having a website is pretty much a requirement for the modern world. Not as a technical display nor to get to be known, but rather as an index for your identity. I know perfectly well who I am and what I do and people around me also know, but if a stranger were to get interested in me, he wouldn't be able to find much if not for this website.
I encourage you to make your own website, it doesn't matter whether you do it with a WCMS and self host it in a Raspberry Pi or set up a sophisticated system. As long as I can type your full name and find what you've done, it's fine. If it serves as inspiration, I'll tell you how I made this website.
The Design
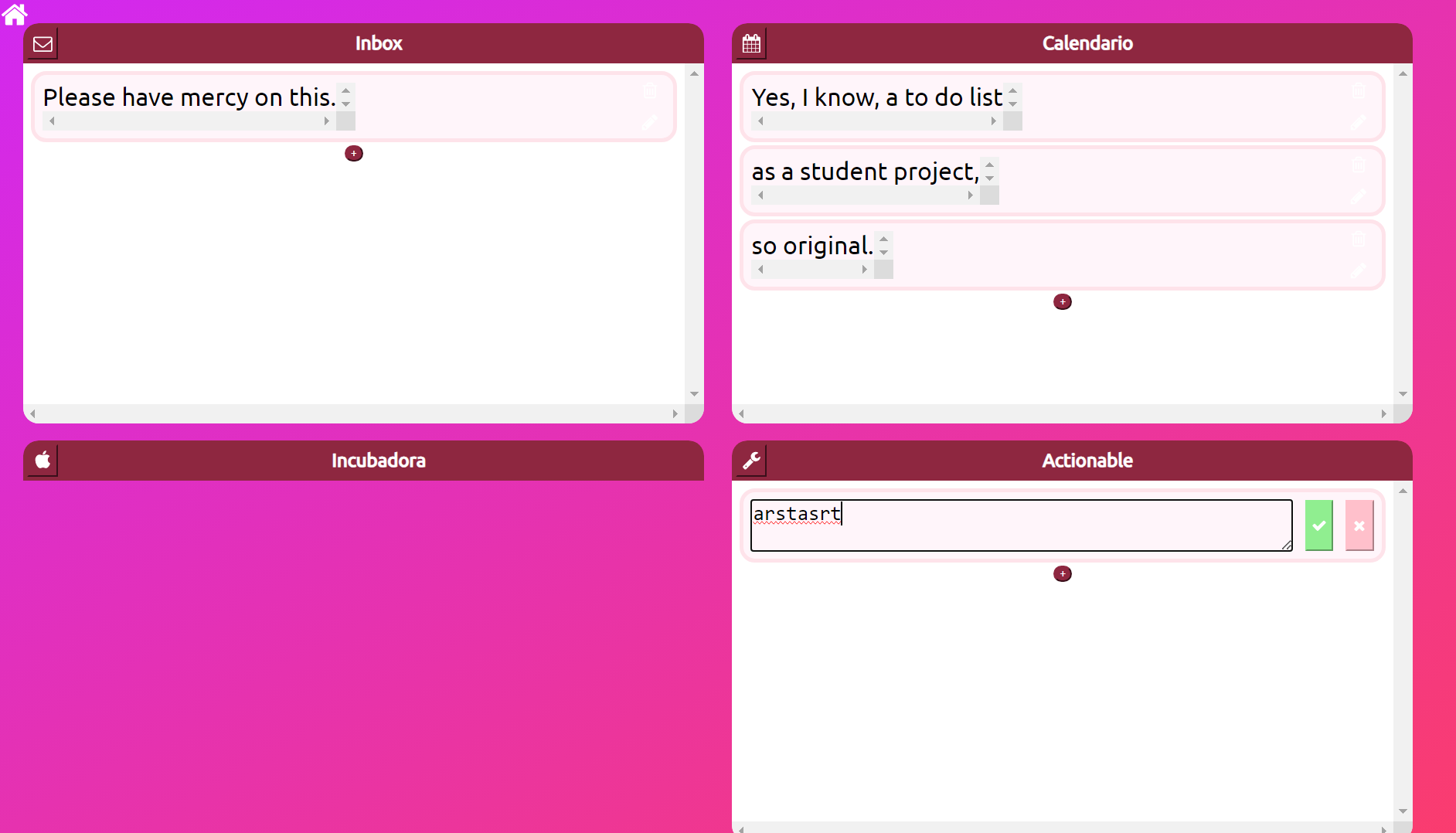
Look, I've never been a good artist, I still draw like a toddler and design isn't my best. To illustrate this point, here's a website I made some years ago that I may or may not plan to bury forever.

However I think anyone can make a half decent product by applying some principles:
- First: less is more. Look at the abomination above. You start adding gradients, rounded corners and complex colorschemes and you end up with a collage of horror. Now look at this very page. About 70% of it is just black text over a white background. Look at Apple's design, it tends to be simple yet crystal clear. That's what I mean by "less is more". You might be tempted to use every technique you learned in that Photoshop course, but it's not really necessary.
- Second: think about or improvise the general aesthetics of your design and then make a few sketches using plain old pencil and paper. I say this because when using a program like Figma or Photoshop we tend to want perfect mathematical relationships between the size of buttons and their border radius, or the exact hex value of the color we are picking for a header, or obsess about snapping every element to a grid. This is all important, of course (except the hex value thing. Just pick a color and use it consistently), but it undernimes what you are actually trying to do: coming up with a design.
- Third: patterns and repetition. School has taught us that more work equals better results. Nothing further from truth. Have something that works perfectly? Great! Use it. This is not a project to grade, more complexity won't yield a better outcome.
Once you apply these principles, you'll also understand the languages that control frontend's look: HTML and CSS. Your mind will be accustomed to thinking in terms of containers and variables. Give it a try and you'll understand these words. Designing a website using raw HTML/CSS is something I'll never repeat.
If you want to get a hint of how I came up with the design language for this site, check out its design files repo. Just to be clear, I'm not trying to say how things should be done, these are just some behavioural patterns I've come across when trying to make designs.
The Brains
So I wasn't lying with the self hosting thing. This site is currently running on a Raspberry Pi 4 about 40 centimeters away from my elbow. I know the traffic on this thing isn't going to be immense, in the end it's just a bunch of articles, so the little guy does just fine.

It consists on a FastAPI backend which uses Jinja Templates and converts articles in Markdown format into actual HTML using Pandoc and a bit of my own code. The articles' metadata is stored on a MariaDB database and everything runs in Docker containers. You can actually find it in this site's repo . It's pretty simple, and so is the site. I learned the hard way to not overcomplicate things (looking at you, Django ).
I've set up Traefik as a reverse proxy to Uvicorn , and to open the site to the public I've set a port forwarding rule on my personal router. SSL certificates are handled by Traefik, and as an extra layer there's Cloudflare , which I've set up to route HTTPS connections as well as SSH.
I used cloudflare both as a DNS and to solve the problem with static IPs. See, my personal router provides me with a dynamic public IP address, this means that it changes. I didn't want to update the DNS record every time that happened, so I set up Cloudflare and a script to update it automatically . In my Raspberry Pi, it just runs periodically without me looking thanks to Cron . I also used Cloudflare to route emails from [email protected] to other addresses. Pretty fancy.
I think everything is perfectly secure. If you wan't to try and prove me wrong, go ahead! Just please don't steal anything important if you actually manage to do it.
I don't know how to end this article. Bye.
15/04/2024